覆盖率
Vitest 通过 v8 支持原生代码覆盖率,并通过 istanbul 支持代码插桩覆盖率。
覆盖率提供者
提示
自 Vitest v0.22.0 起
v8 和 istanbul 的支持都是可选的。默认情况下,将使用 v8。
您可以通过将 test.coverage.provider 设置为 v8 或 istanbul 来选择覆盖率工具
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'istanbul' // or 'v8'
},
},
})当您启动 Vitest 进程时,它会提示您自动安装相应的支持包。
或者,如果您希望手动安装它们
# For v8
npm i -D @vitest/coverage-v8
# For istanbul
npm i -D @vitest/coverage-istanbul覆盖率设置
提示
建议始终在您的配置文件中定义 coverage.include。这有助于 Vitest 减少 coverage.all 选择的文件数量。
要启用覆盖率进行测试,您可以在 CLI 中传递 --coverage 标志。默认情况下,将使用报告器 ['text', 'html', 'clover', 'json']。
{
"scripts": {
"test": "vitest",
"coverage": "vitest run --coverage"
}
}要配置它,请在您的配置文件中设置 test.coverage 选项
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: ['text', 'json', 'html'],
},
},
})自定义覆盖率报告器
您可以通过在 test.coverage.reporter 中传递包的名称或绝对路径来使用自定义覆盖率报告器
import { defineConfig } from 'vitest/config'
export default defineConfig({
test: {
coverage: {
reporter: [
// Specify reporter using name of the NPM package
['@vitest/custom-coverage-reporter', { someOption: true }],
// Specify reporter using local path
'/absolute/path/to/custom-reporter.cjs',
],
},
},
})自定义报告器由 Istanbul 加载,并且必须与其报告器接口匹配。请参阅 内置报告器的实现 以供参考。
// custom-reporter.cjs
const { } = ('istanbul-lib-report')
. = class extends {
constructor() {
super()
// Options passed from configuration are available here
this. = .file
}
(, ) {
this. = .writer.writeFile(this.)
this..println('Start of custom coverage report')
}
() {
this..println('End of custom coverage report')
this..close()
}
}自定义覆盖率提供者
您也可以通过在 test.coverage.provider 中传递 'custom' 来提供您的自定义覆盖率提供者
// vitest.config.ts
import { } from 'vitest/config'
export default ({
: {
: {
: 'custom',
: 'my-custom-coverage-provider'
},
},
})自定义提供者需要一个 customProviderModule 选项,该选项是加载 CoverageProviderModule 的模块名称或路径。它必须导出一个对象,该对象将 CoverageProviderModule 作为默认导出。
// my-custom-coverage-provider.ts
import type { CoverageProvider, CoverageProviderModule, ResolvedCoverageOptions, Vitest } from 'vitest'
const CustomCoverageProviderModule: CoverageProviderModule = {
getProvider(): CoverageProvider {
return new CustomCoverageProvider()
},
// Implements rest of the CoverageProviderModule ...
}
class CustomCoverageProvider implements CoverageProvider {
name = 'custom-coverage-provider'
options!: ResolvedCoverageOptions
initialize(ctx: Vitest) {
this.options = ctx.config.coverage
}
// Implements rest of the CoverageProvider ...
}
export default CustomCoverageProviderModule请参阅类型定义以获取更多详细信息。
更改默认覆盖率文件夹位置
运行覆盖率报告时,将在项目的根目录中创建一个 coverage 文件夹。如果您想将其移动到其他目录,请在 vite.config.js 文件中使用 test.coverage.reportsDirectory 属性。
import { } from 'vite'
export default ({
: {
: {
: './tests/unit/coverage'
}
}
})忽略代码
两种覆盖率提供者都有自己的方法来忽略覆盖率报告中的代码
使用 TypeScript 时,源代码使用 esbuild 进行转译,这会从源代码中删除所有注释 (esbuild#516)。被视为 合法注释 的注释将被保留。
对于 istanbul 提供者,您可以在忽略提示中包含 @preserve 关键字。请注意,这些忽略提示现在也可能包含在最终的生产版本中。
-/* istanbul ignore if */
+/* istanbul ignore if -- @preserve */
if (condition) {对于 v8,这不会造成任何问题。您可以像往常一样使用 v8 ignore 注释与 Typescript。
/* v8 ignore next 3 */
if (condition) {其他选项
要查看覆盖率的所有可配置选项,请参阅 覆盖率配置参考。
Vitest UI
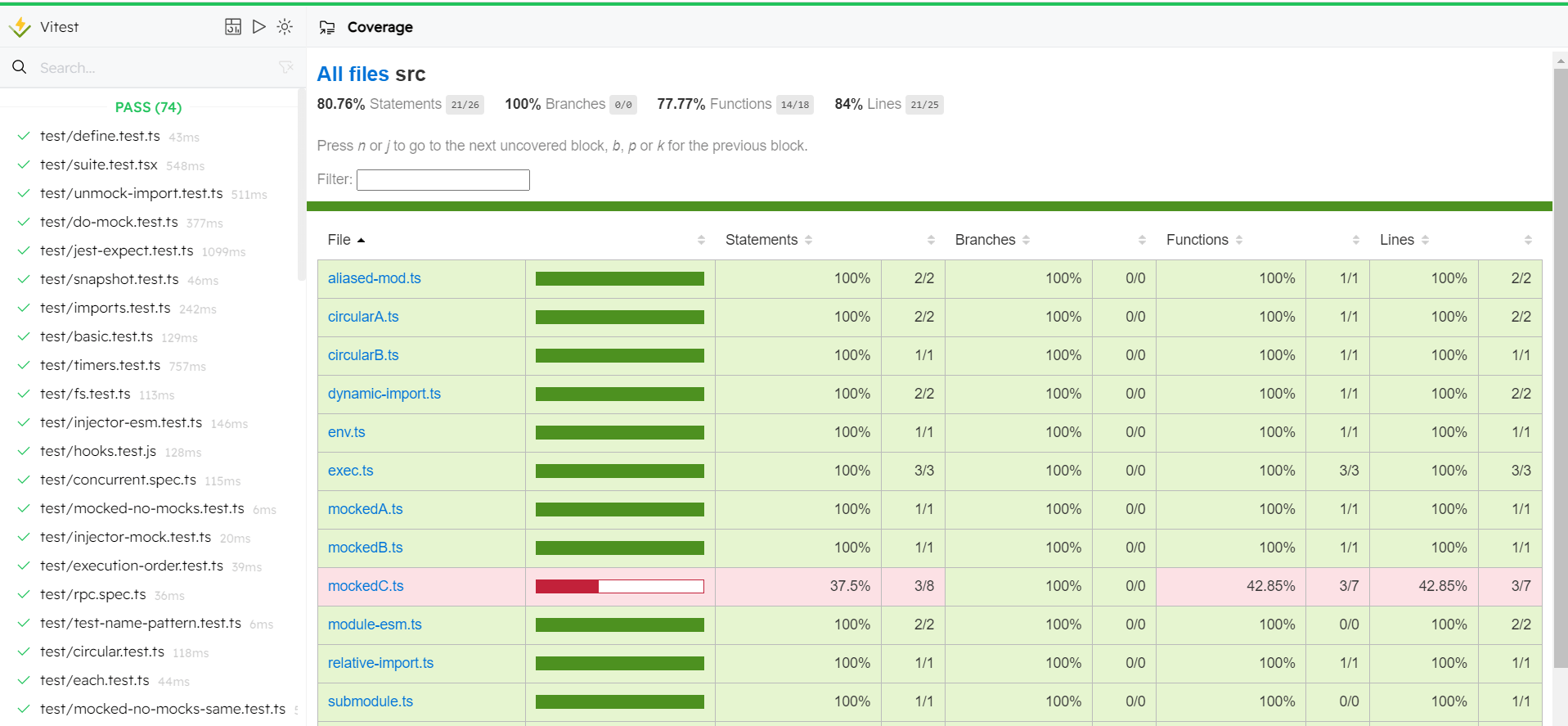
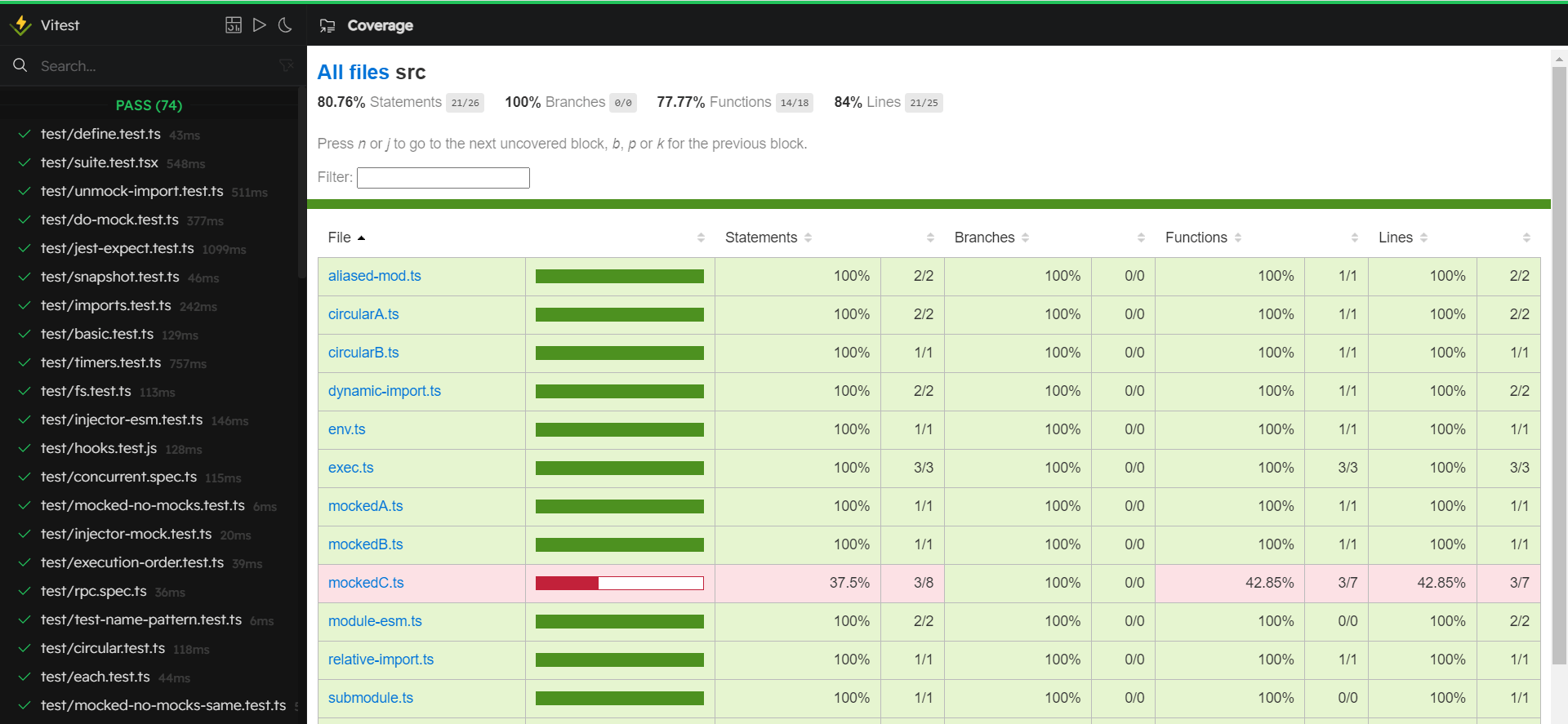
自 Vitest 0.31.0 起,您可以在 Vitest UI 中查看您的覆盖率报告。
当显式启用覆盖率报告并且存在 html 覆盖率报告器时,Vitest UI 将启用覆盖率报告,否则将不可用
- 在您的配置中启用
coverage.enabled=true或使用--coverage.enabled=true标志运行 Vitest - 将
html添加到coverage.reporter列表中:您还可以启用subdir选项以将覆盖率报告放在子目录中